The Problem
You have been working on ensuring your course has a perfect Ally Accessibility score and to your surprise you see a page that has an issue. It reads:
- 96%: This HTML file does not have a language set.
Figure 1
Guidance is Here
Luckily, we do not have to rely on Ally to solve this problem and you do not need to be an experienced HTML programmer either. Any faculty can resolve this issue in the Brightspace editor. You simply need to follow these steps:
- Select Edit HTML to the page in question to open the editor. (See Figure 1)
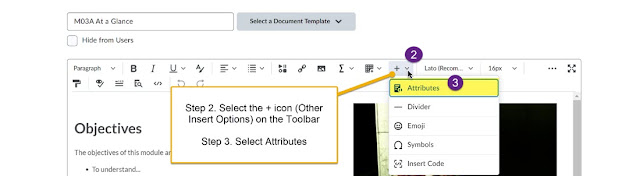
- On the toolbar select the drop down from the Other Insert Options icon – it has a + sign on the button (See Figure 2)
- Select the Attributes option.
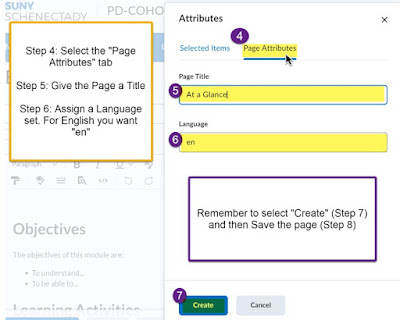
- Select the “Page Attributes” Tab (See figure 3)
- Give the page a meaningful title (if it doesn’t already have one)
- Set the language set – “en’ for English (This is so much easier than adding <html lang="en"> to in the html code.)
- Select Create.
- Select the blue “Save and Close.”
That was it.
Figure 2
You
didn’t have to open the source code and drop in the appropriate code ( <html
lang="en"> for the English language set). Instead, you can quickly fix any problematic
pages with these issues and ensure your content passes WCAG accessibility
standards.
Figure 3
Now that you know this, you can have perfect pages.





No comments:
Post a Comment